- 1
Tesla Car walkthrough - React Three Fiber
popular
web 10/2024
This project utilizes Next.js and React Three Fiber to render and interact with 3D models on the web. The application features smooth scroll-based animations using ScrollControls and OrbitControls, making it responsive across devices. The 3D models are loaded using GLTF, and the UI is styled with TailwindCSS. Deployed on Vercel, the project showcases modern frontend development techniques with an emphasis on performance, responsiveness, and user interaction.
Next.jsReact Three FiberScrollControlsReactTailwindCSS3D ModelsOrbitControlsGLTFResponsive DesignVercel DeploymentFrontend DevelopmentGithubLive - 2
Landing Page - React Three Fiber
new
web 10/2024
This project is a visually immersive pet animal website built using Next.js and React Three Fiber. It features interactive 3D models, seamless scrolling with ScrollControls, and a responsive design styled with TailwindCSS. Deployed on Vercel, it offers an engaging and dynamic user experience across devices.
Next.jsReact Three FiberScrollControlsReactTailwindCSS3D ModelsOrbitControlsGLTFResponsive DesignVercel DeploymentFrontend DevelopmentGithubLive - 3
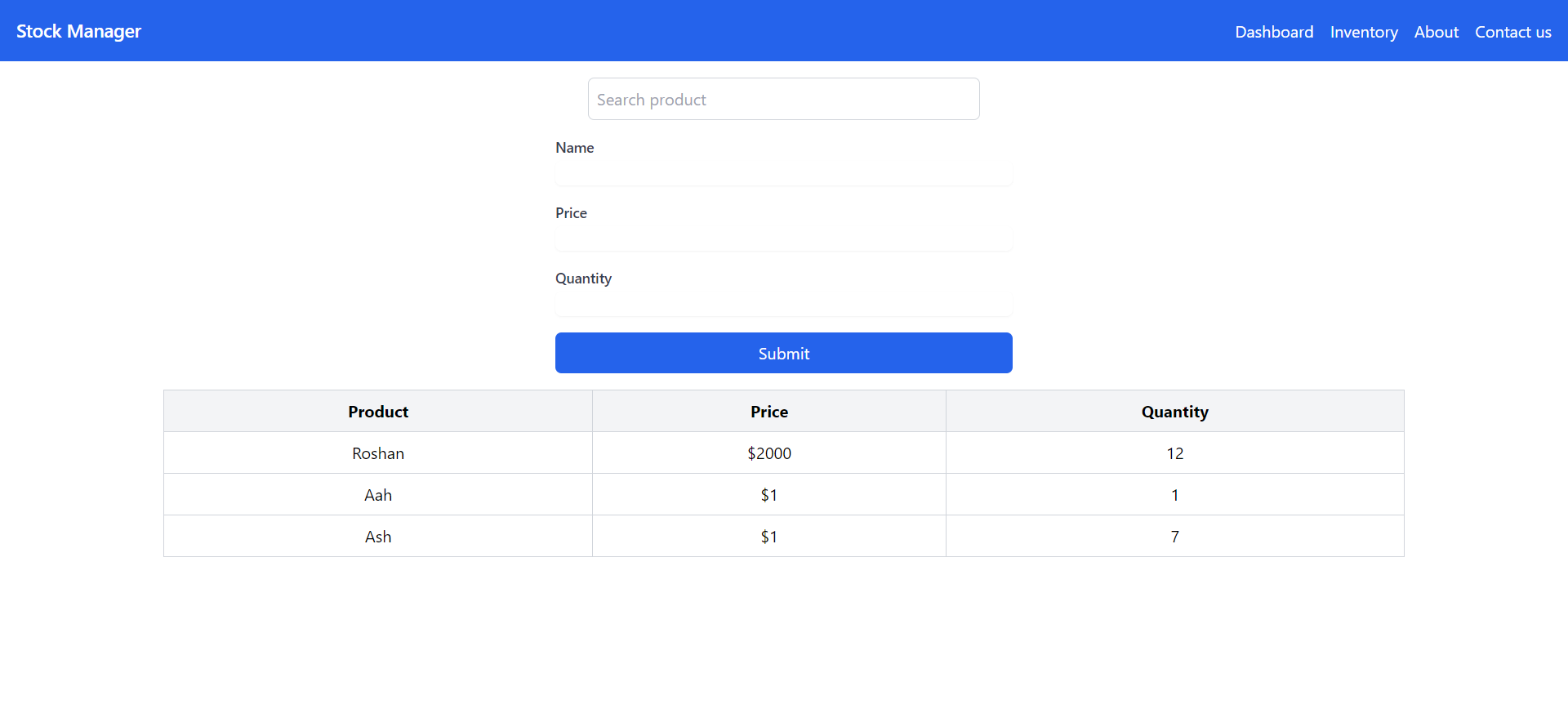
Stock Management App - NextJS

web 09/2024
Stock management app built with Next.js, TailwindCSS, and MongoDB, featuring product CRUD operations, real-time filtering with debouncing, server-side rendering (SSR), and responsive design. Deployed on Vercel for seamless performance.
ReactNode.jsMongoDBReactJSNext.jsAPI-RESTTailwindCSSVercelGithubLive - 4
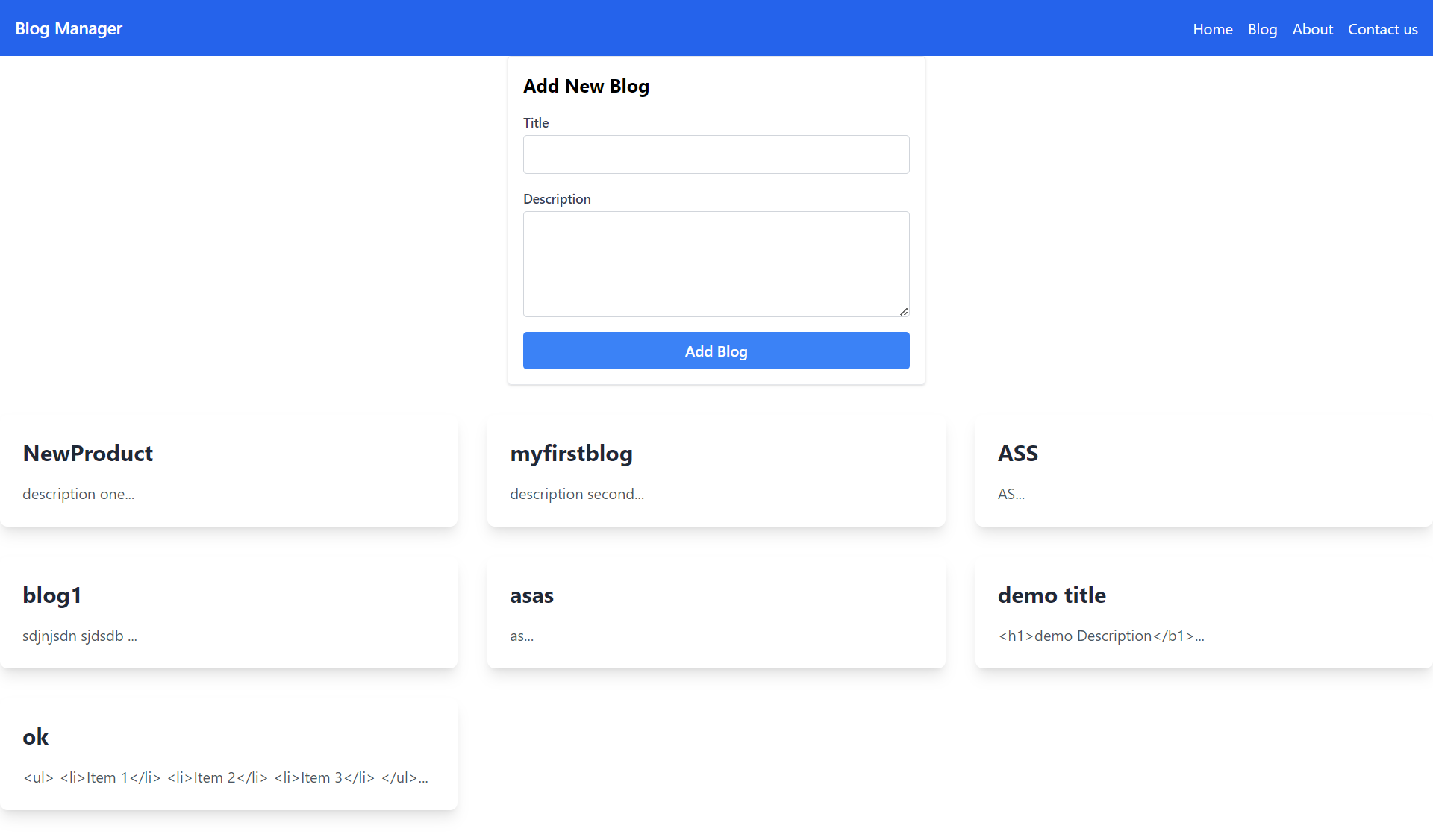
Blogging Website - NextJS

web 09/2024
We're building a blog website with Next.js, featuring a homepage that lists multiple blog posts with short descriptions. Each post has its own dynamic page using Next.js routing. We've styled the site for a clean, responsive design and created reusable components to manage the blog content efficiently.
reactwebsitenextjsfullstack-developmentblogging-platformvercel-deploymentVercelGithubLive - 5
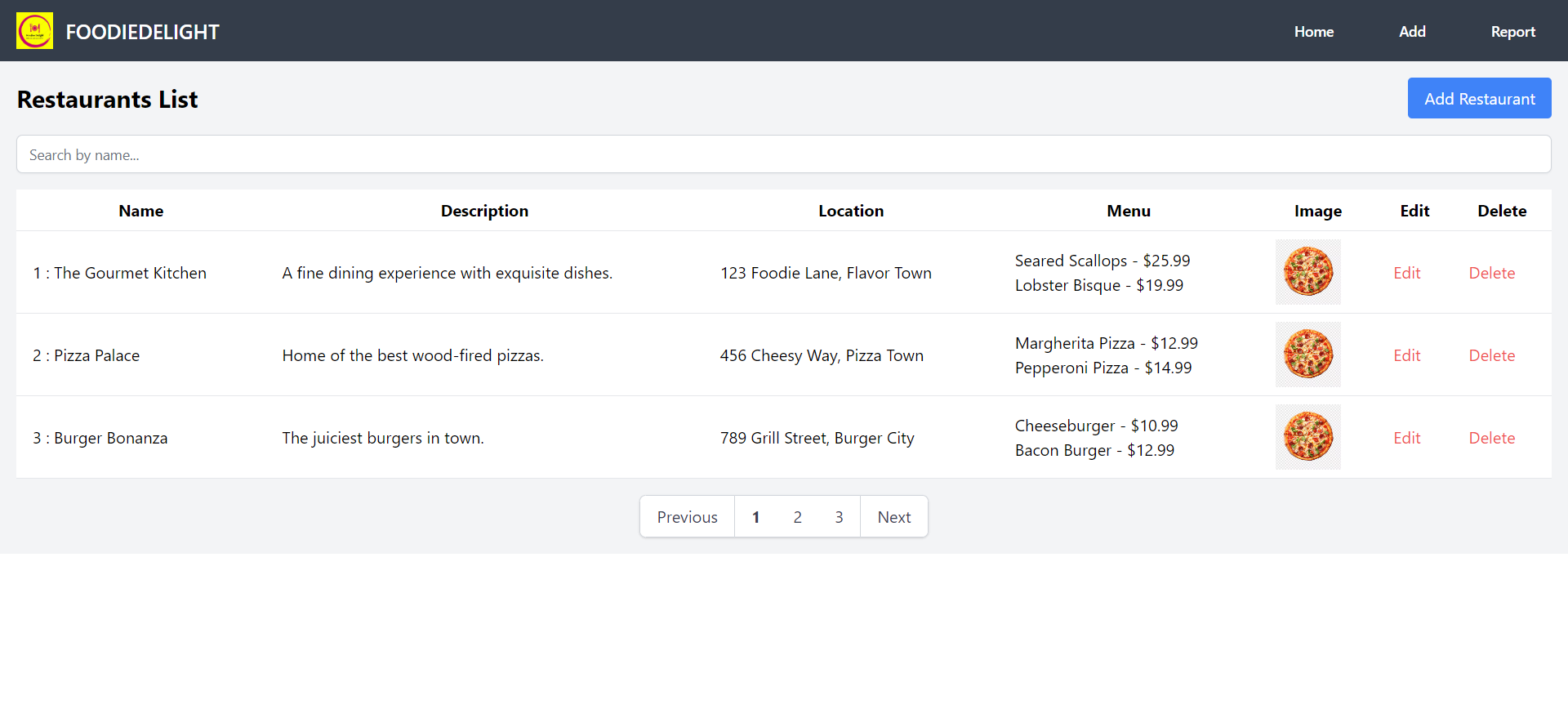
Foodiedelight Hotel Management App - MERN Stack

web 07/2024
The Hotel Management System is a comprehensive web application designed to streamline the management of hotel operations. Built with React on the frontend and Express.js on the backend, this system provides an efficient and user-friendly interface for managing hotel data, including restaurant details and menu items.
hotel-management-systemreactexpressjsfullstack-developmentweb-applicationrestaurant-managementmenu-managementbackend-apifrontend-developmentuser-friendly-interfaceGithub - 6
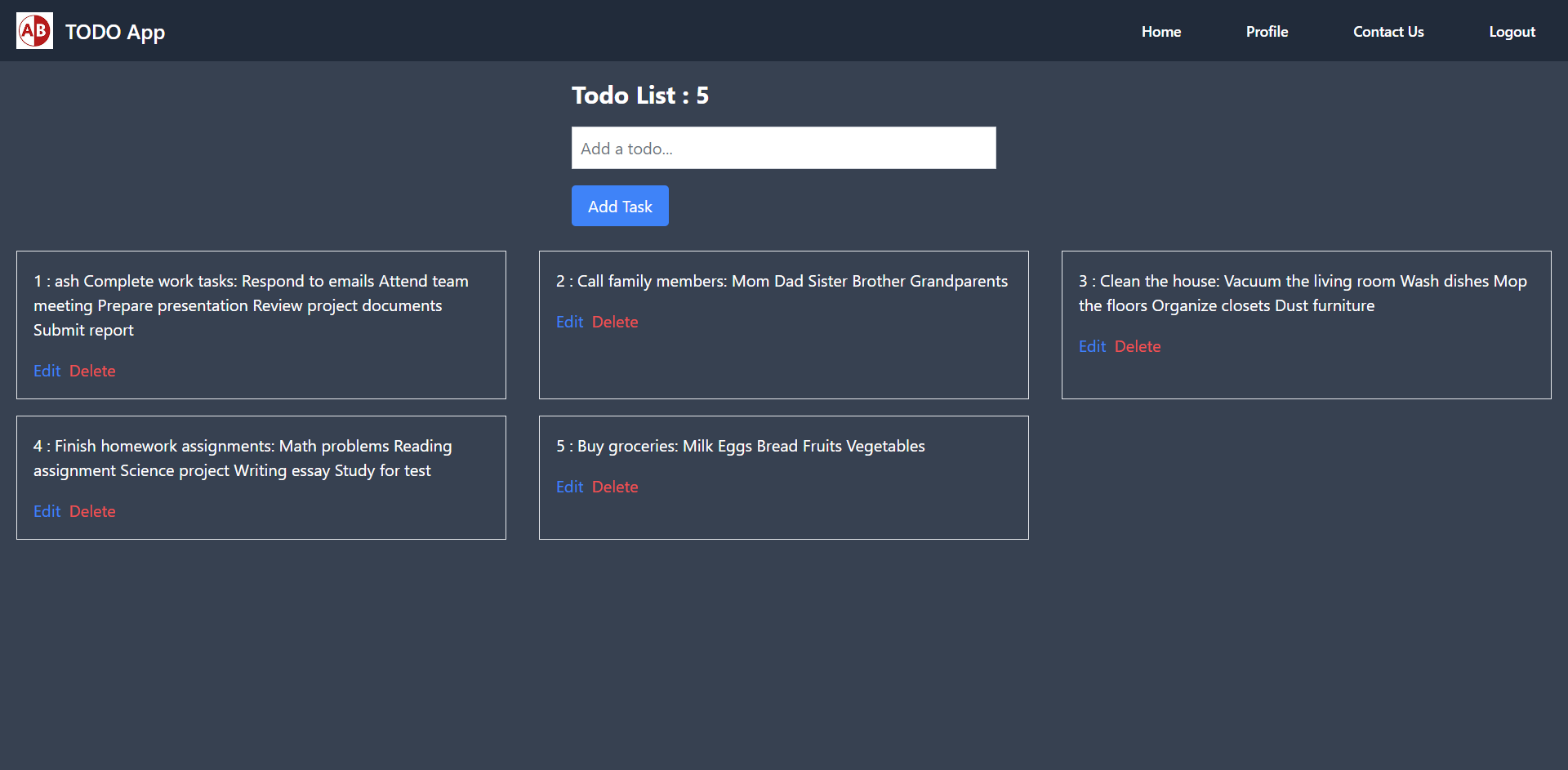
Todo App - MERN Stack

web
Developed a Todo application using Node.js and React, enabling users to create, edit, and delete tasks. Implemented features like task filtering, due dates, and user authentication. Utilized MongoDB for data storage and Express.js for server-side functionality. Responsive design ensures seamless usage across devices.
todo-appreactnodejsvitetailwindcssaxiosreduxredux-toolkitreact-router-dommongodbcrud-operationsjwt-authenticationsecure-logintask-managementGithub - 7
Reactjs blogs on Medium
blogs
Medium Blog
https://github.com/ashgole/reactjs_blog_medium - Explore my portfolio showcasing creative web development projects, demonstrating expertise in modern technologies. Experience innovative designs and efficient solutions tailored to meet diverse client needs.
reactjsblogsmediumweb-developmentfrontend-developmentjavascriptreact-hooksreact-tutorialsreact-best-practicesprogramming-blogsGithubLive - 8
Threejs blogs on Medium
blogs
Medium Blog
Our portfolio blog covers a variety of essential topics for modern web development, focusing on tools like React, Tailwind CSS, and Three.js. From installing and configuring Tailwind in React projects to enhancing web performance, each blog post dives deep into practical use cases and coding best practices. We also explore exciting features such as 3D animations, mesh materials, and text in Three.js, making complex concepts easy to understand. Whether you're a beginner or an experienced developer, our portfolio aims to provide clear, concise, and actionable insights to help you improve your web development skills.
threejswebgl3d-graphicsjavascriptmedium-blogsfrontend-developmentthreejs-tutorials3d-webthreejs-examples3d-modelingGithubLive